The app aimed to enhance performance monitoring, streamline the order placement process, and minimize the time required for customers to make purchasing decisions. By equipping sales reps with this dedicated tool, the goal was to boost sales efficiency, improve customer assistance, and foster a more seamless and productive shopping experience.
Project Overview
- Client: Liverpool
- Industry: Retail
- Duration: 4 months
- Role: Lead UI Designer
Problem Statement
Liverpool’s in-store sales representatives faced challenges in tracking their sales progress and guiding customers through the purchasing process efficiently. The need for a dedicated tool that could streamline these tasks and improve overall sales performance was evident.
1. Discover
We began with a thorough analysis of the in-store sales process, conducting interviews with sales representatives to understand their pain points and requirements. Observations of in-store interactions provided valuable insights into their workflow and customer interactions.
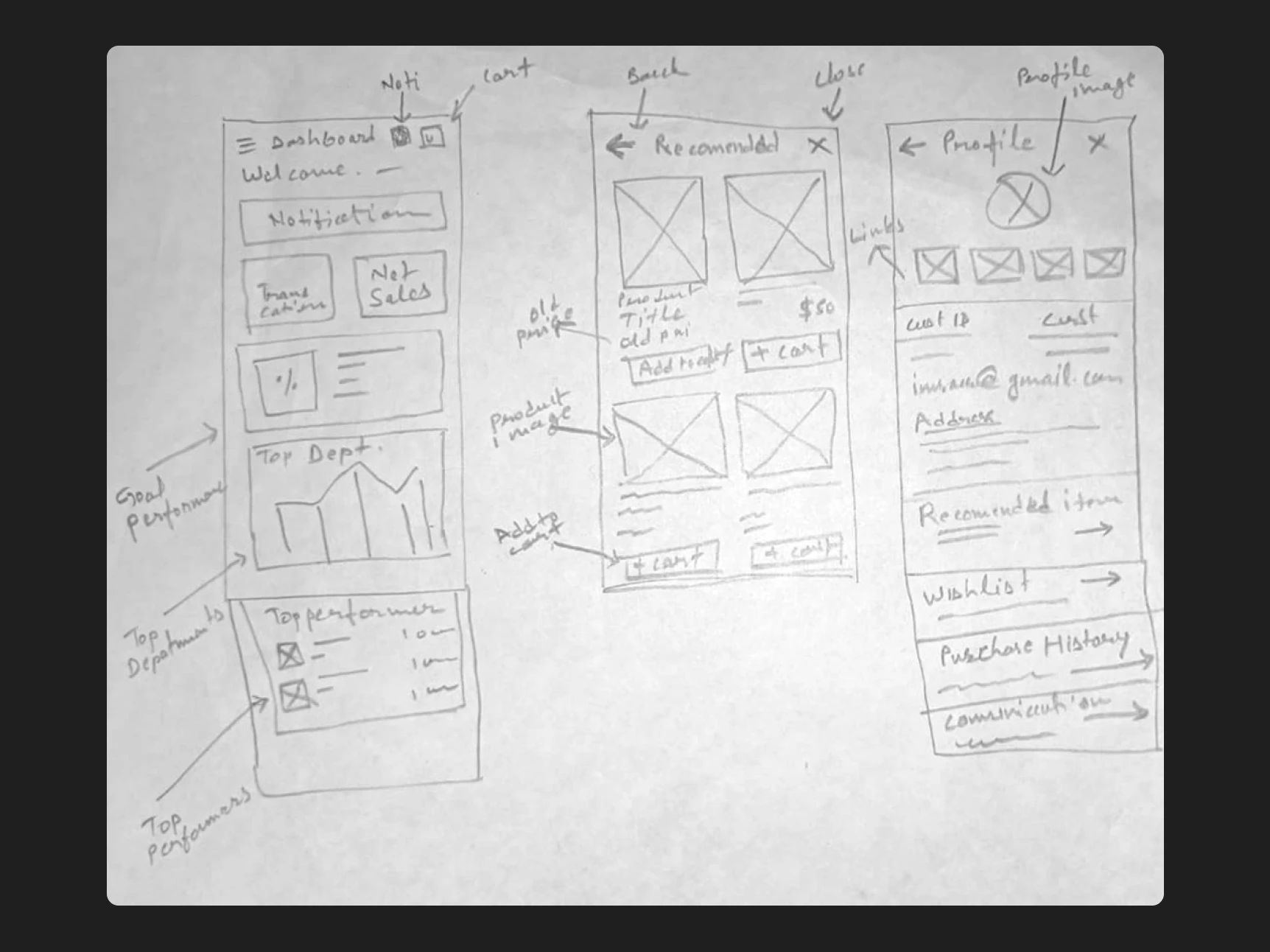
Using the gathered insights, we brainstormed potential solutions and created initial sketches and wireframes. Our focus was on designing an interface that was intuitive and easy to navigate, enabling sales reps to quickly access the tools they needed.
2. Design
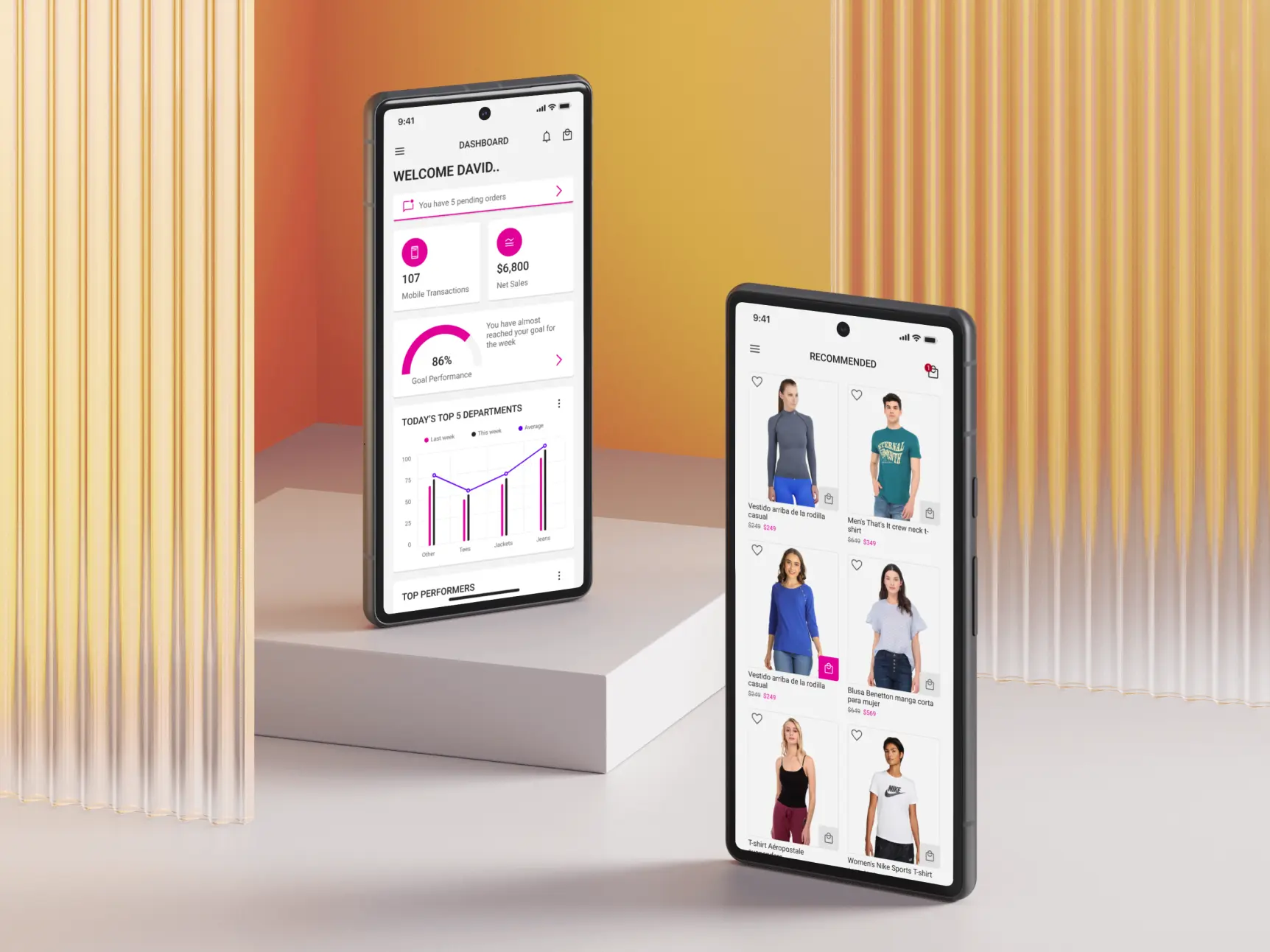
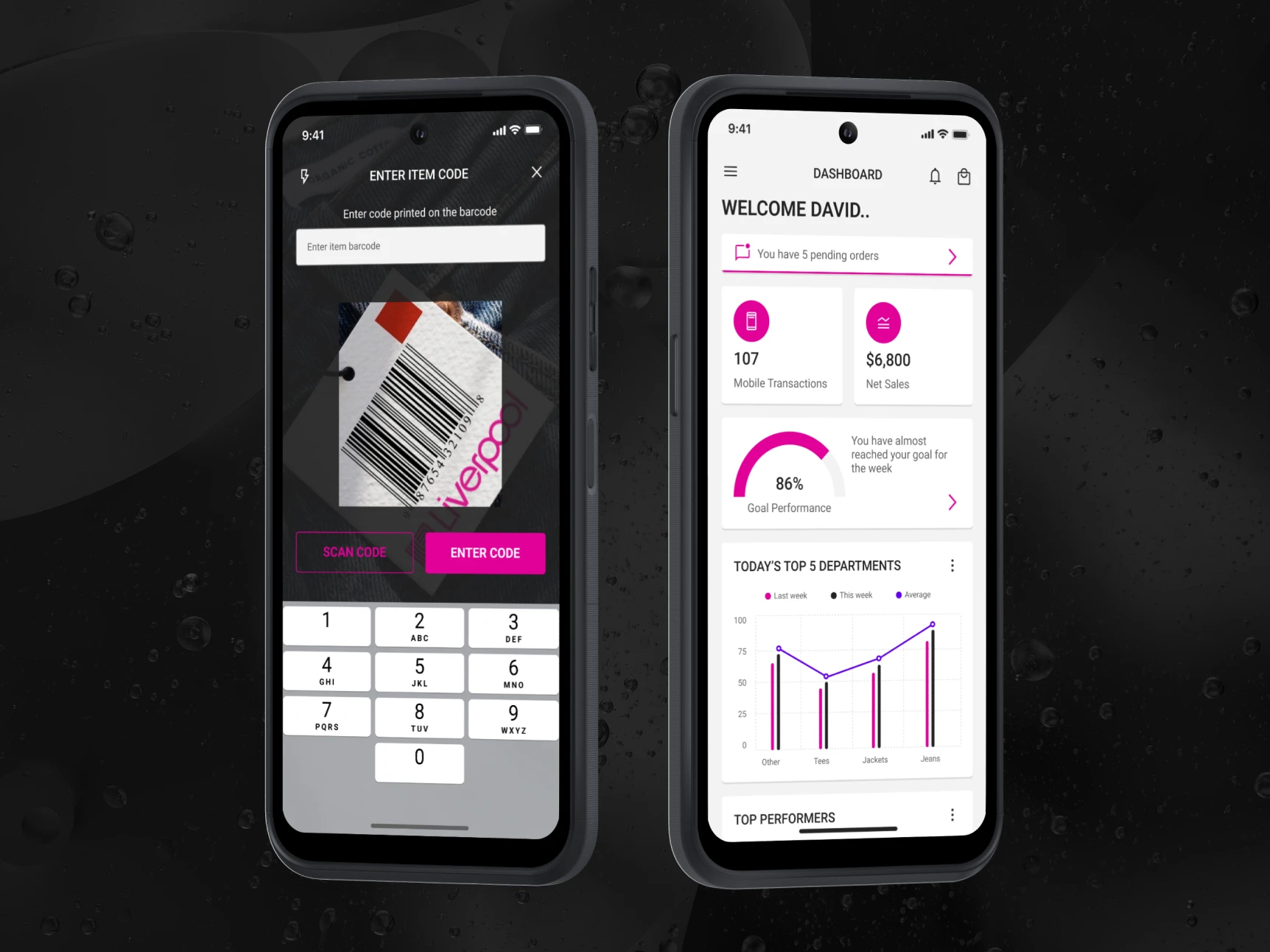
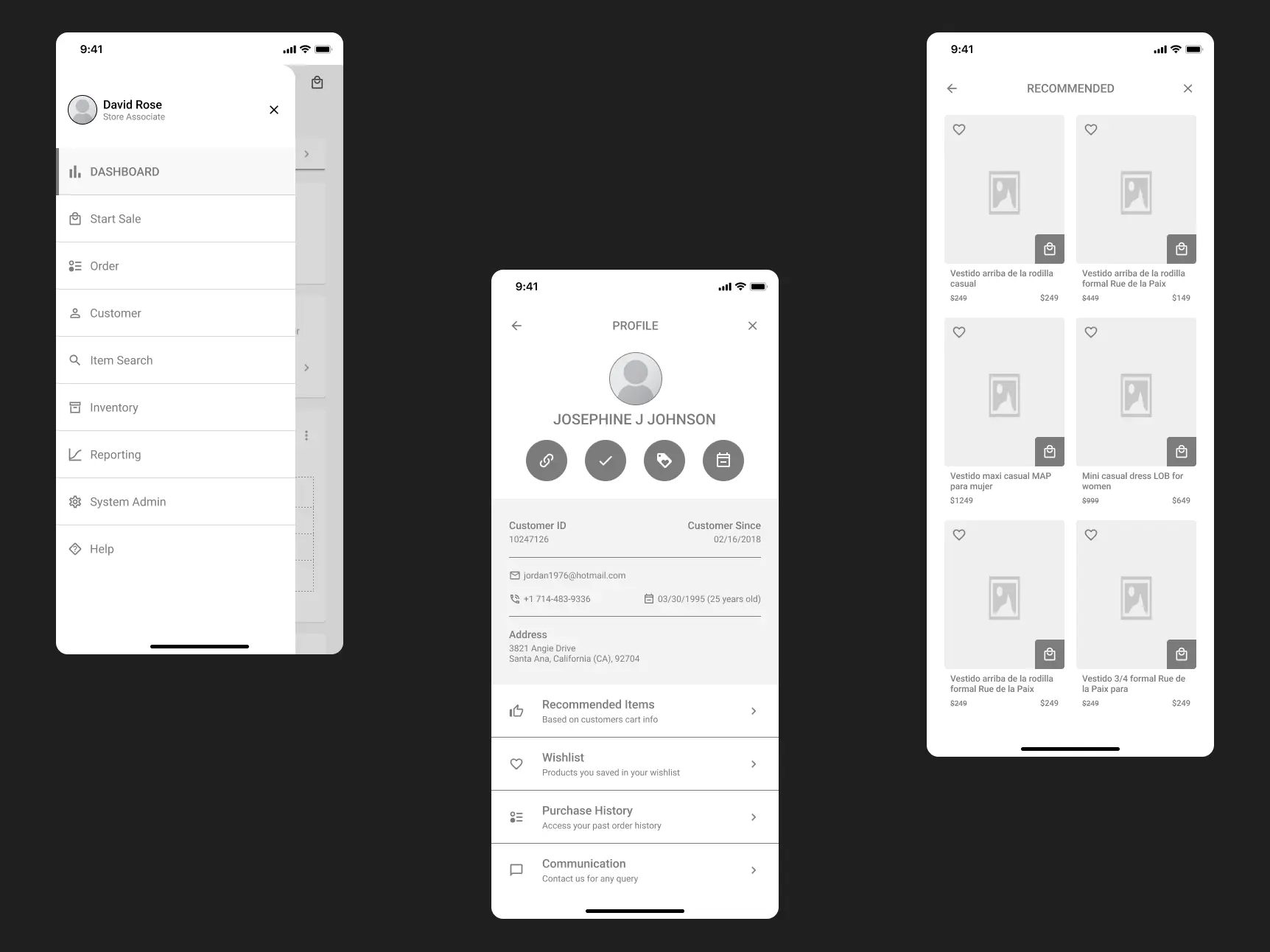
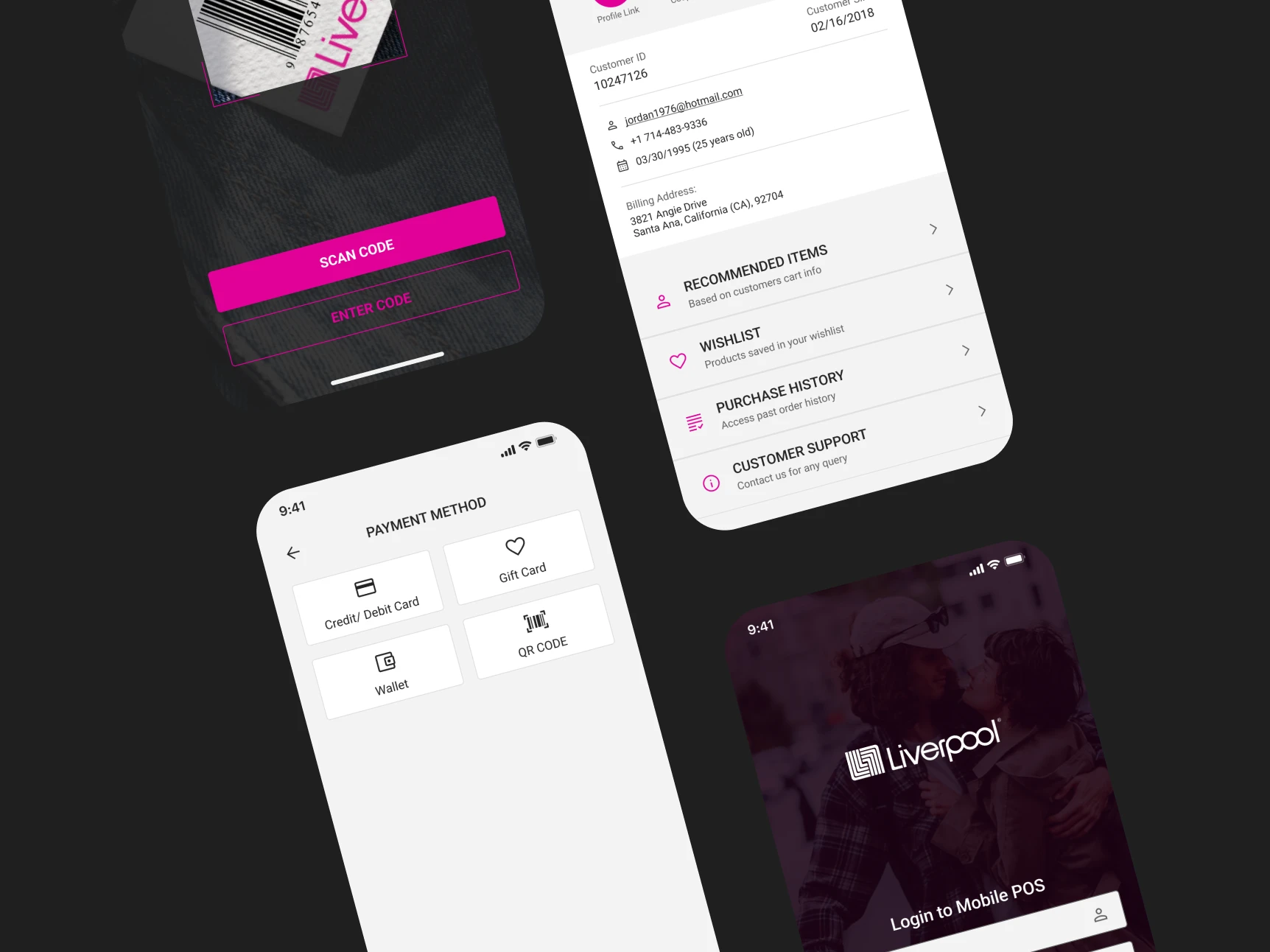
Wireframes to High-Fidelity Prototypes: We developed detailed high-fidelity prototypes using Figma, ensuring that the design was aligned with Liverpool’s brand identity.
Key Features:
- Performance Monitoring: Dashboard to track sales progress and performance metrics.
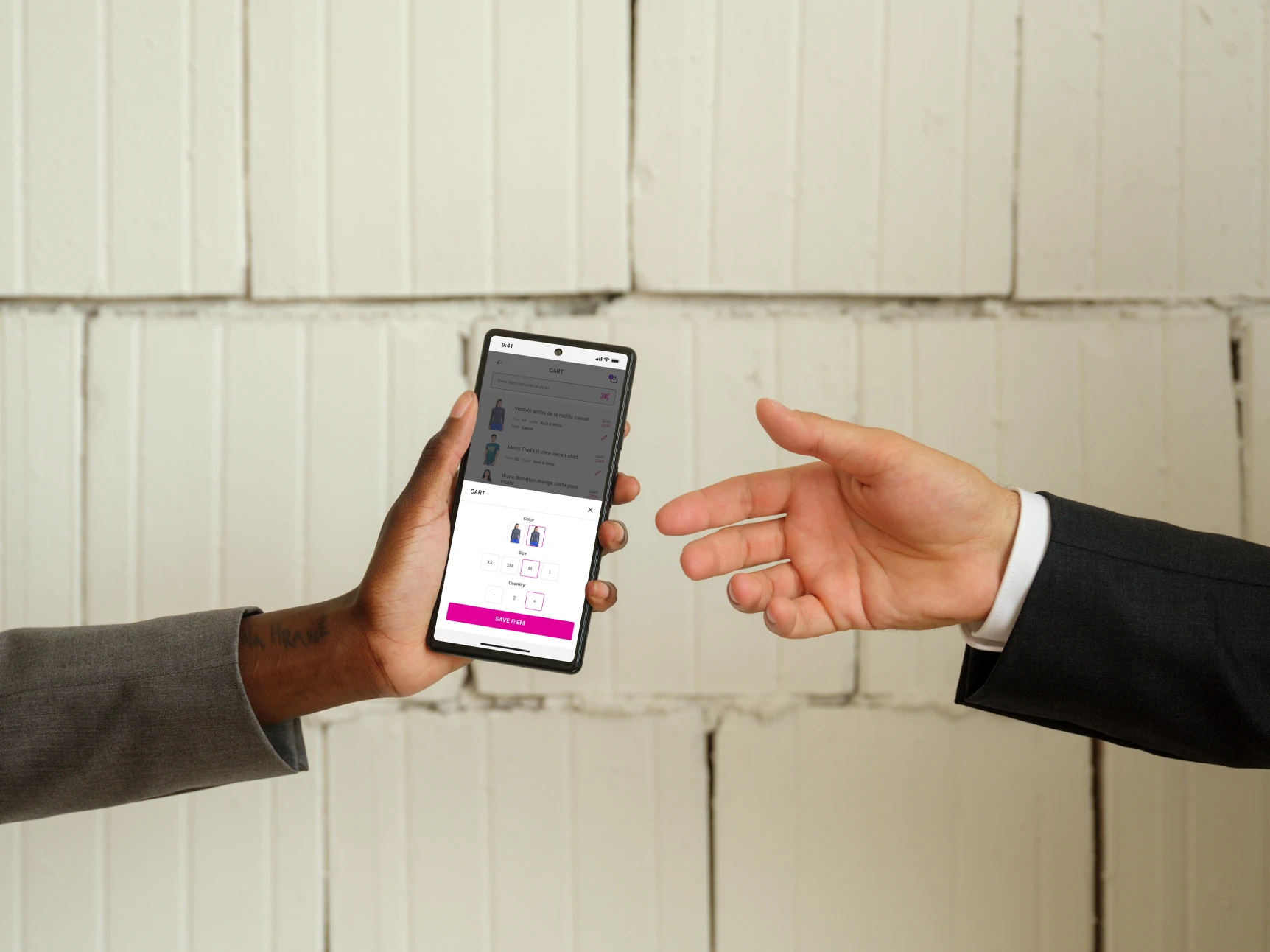
- Streamlined Order Placement: Easy-to-use interface for placing orders quickly.
- Customer Guidance: Tools to assist sales reps in guiding customers through the buying journey.
- Product Information: Access to detailed product information to answer customer queries.
- Visual Design: The design was clean and professional, with a focus on usability and quick access to essential features.


3. Develop
Working in close collaboration with the development team, we used Agile methodologies to ensure the design was technically feasible and aligned with the development timeline. Regular stand-ups and design reviews ensured smooth communication and progress.
Testing and Iteration
We conducted usability testing with a group of in-store sales representatives. Their feedback was instrumental in refining the design, improving features, and ensuring the app met their needs effectively.

4. Deliver
Outcome:
- Enhanced tracking of sales performance and progress.
- Reduced order placement time, leading to quicker transactions.
- Improved customer assistance, with sales reps better equipped to answer queries and guide purchases.
- Positive feedback from sales representatives on the app’s usability and functionality.
Impact:
- Increased sales efficiency and productivity.
- Higher customer satisfaction due to improved assistance.
- Streamlined sales processes, contributing to overall store performance.
UX Impact:
Empowered sales representatives with the tools needed to perform their tasks more effectively.
Enhanced ability to provide quick and accurate information to customers.

Reflection and Learnings
Challenges Faced:
- Balancing a rich feature set with an intuitive and easy-to-use interface.
- Ensuring the app met the diverse needs of sales representatives across different stores.
Lessons Learned:
- The importance of involving end-users in the design and testing phases.
- The value of iterative design and continuous feedback to refine the product.
Future Improvements:
- Adding more personalized features based on individual sales rep performance.
- Integrating advanced analytics for deeper insights into sales trends and performance.